Eine Schritt-für-Schritt-Anleitung zur zeitgemässen Erstellung von Webseiten...
So baue ich eine Webseite
Diese Seite zeigt Ihnen anhand von Beispielen, Schritt für Schritt, wie eine Webseite von der Idee bis zur fertig codierten HTML-Seite entsteht. Die HTML-Codes entsprechen den heute gängigen Webstandards, die Webseite ist deshalb auch barrierefrei zugänglich. Ganz unten können Sie alle verwendeten Bilder, HTML- und CSS-Codes downloaden. Die Bild- und Code-Beispiele dürfen unter Angabe der Quelle frei verwendet werden.
Auf der Suche nach Ideen
Die Scribbles dienen der Ideenfindung für das zukünftige Layout. Hier wird grob festgelegt, wo die geplanten Elemente auf der Webseite platziert werden.

Die Vorstufe zum Layout
Nach der Entscheidung, mit welchem Scribble man weiterarbeiten möchte, wird eine Skizze angefertigt, die detaillierter zeigt, wie das finale Layout aussehen wird.

Grundlage für die HTML Umsetzung
Basierend auf der Skizze wird ein Photoshop-Designentwurf hergestellt. Dieser Designentwurf beinhaltet sämtliche Elemente, ist farb-, positions- und grössenverbindlich. Bevor dieser Designentwurf als HTML-Seite umgesetzt wird, braucht es ein Gut-zur-Ausführung des Kunden.
Nach der Freigabe durch den Kunden wird der Entwurf vermasst und als Grundlage für die HTML-Umsetzung verwendet. Wenn Sie die Maus über den Entwurf bewegen, wird die Vermassung sichtbar.

Festlegen der HTML Grundstruktur
Bevor auch nur eine einzige Zeile Code geschrieben wird, muss die zukünftige Reihenfolge der Seitenelemente so festgelegt werden, dass die Seite auch ohne grafische Gestaltung Sinn ergibt. Aufgrund des Layouts ergibt sich folgende logische Reihenfolge der Seitenelemente im zukünftigen HTML-Code: Navigation, Werbung, Inhalt, Informationen.
Auf der Basis dieser Architektur wird das HTML-Grundgerüst aufgebaut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<!-- Hierbei handelt es sich um einen Kommentar. Kommentare werden vom Browser nicht interpretiert. Kommentare dienen als Hinweise für den Programmierer. Kommentare stehen immer oberhalb des kommentierten Codeteils. -->
<head>
<title>Meine Homepage</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<!-- Der Umschlag-Behälter wird gebraucht, um den Inhalt im Browserfenster zu positionieren. -->
<div id="wrapper">
<!-- Der Navigations-Behälter beinhaltet später die Seitennavigation. -->
<div id="navi"> </div>
<!-- Der Werbe-Behälter wird Mood-Elemente beinhalten. -->
<div id="ad"> </div>
<!-- Im Inhalte-Behälter werden Inhalte abgebildet. -->
<div id="content"> </div>
<!-- Der Informations-Behälter wird allgemeine Informationen enthalten. -->
<div id="info"> </div>
</div>
</body>
</html>
Der Inhalt zieht ein
In das HTML-Grundgerüst wird nun der eigentliche Inhalt hineingeschrieben. Dabei ist es wichtig, die genaue Grammatik von HTML einzuhalten.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<!-- Hierbei handelt es sich um einen Kommentar. Kommentare werden vom Browser nicht interpretiert. Kommentare dienen als Hinweise für den Programmierer. Kommentare stehen immer oberhalb des kommentierten Codeteils. -->
<head>
<title>Meine Homepage</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<!-- Der Umschlag-Behälter wird gebraucht, um den Inhalt im Browserfenster zu positionieren. -->
<div id="wrapper">
<!-- Der Navigations-Behälter beinhaltet später die Seitennavigation. -->
<div id="navi">
<h1>Navigation</h1>
<ul>
<li class="active">Start</li>
<li><a href="#">Kontakt</a></li>
<li><a href="#">Produkte</a></li>
</ul>
</div>
<!-- Der Werbe-Behälter wird Mood-Elemente beinhalten. -->
<div id="ad">
<h1>Identity</h1>
<img src="logo.jpg" height="84" width="84" alt="" />
<p>Gute Werbung</p>
</div>
<!-- Im Inhalte-Behälter werden Inhalte abgebildet. -->
<div id="content">
<h1>Haupttitel</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>
<p>Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
<h2>Untertitel</h2>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
<!-- Der Informations-Behälter wird allgemeine Informationen enthalten. -->
<div id="info">
<h1>Information</h1>
<h2>Adresse</h2>
<address>
Burki & Scherer AG<br />
Dorfstrasse 7 <br />
CH-4665 Oftringen<br />
<span class="tel">Tel. +41 62 789 50 00<br />
Fax +41 62 789 50 10<br />
E-Mail <a href="mailto:info@foobarbaz.ch">info@foobarbaz.ch</a></span>
</address>
<h2>Servicenavigation</h2>
<ul>
<li><a href="#">Inhaltsverzeichnis</a></li>
<li><a href="#">Impressum</a></li>
<li><a href="#">AGB</a></li>
</ul>
</div>
</div>
</body>
</html>
Die Seite erhält ihr Aussehen
Die Grammatik von HTML definiert die logische Struktur einer Webseite wie Haupt- und Untertitel, Absätze usw. HTML bietet jedoch keine Möglichkeit zur grafischen Formatierung. Es ist in HTML nicht möglich, Elemente irgendwo auf der Seite zu positionieren, Elementen eine Farbe zuzuweisen und Schriftformatierungen vorzunehmen.
Um genau dies zu bewerkstelligen, wurde CSS (Cascading Style Sheets) erfunden. Mit einer CSS-Datei legt man fest, wie ein ausgezeichneter Inhalt oder Bereich durch den Browser darzustellen ist. Folgende CSS-Datei formatiert unser HTML-Beispiel. Das CSS-Dokument ist zum besseren Verständnis ebenfalls mit Kommentaren versehen. Diese befinden sich zwischen /* Kommentar */.
/* Kommentare stehen in CSS zwischen diesen Zeichen */
body, div, ul, h1, h2, a, img { /* nullt die Abstände und Ränder für diese Markierungen */
padding : 0;
margin : 0;
}
body {
background-color : #FFFFFF;
font : 62.5%/1.4 Helvetica,Arial,san-serif;
}
#wrapper{
width : 800px;
position : relative;
margin : 0 auto; /* zentriert den Umschlag auf der Seite */
}
#ad{
float : left;
height : 199px;
width : 778px;
background : #fff url(mood.jpg) no-repeat 0 0; /* Das Moodbild wird via CSS-Datei ins Layout eingebunden. */
padding-left : 20px;
border-right : 1px solid #cccccc;
border-bottom : 1px solid #cccccc;
border-left : 1px solid #cccccc;
}
#navi{
float : left;
width : 250px;
min-height : 300px;
background-color : #fff;
position : absolute;
top : 200px;
left : 0;
}
#content{
float : right;
width : 508px;
min-height : 300px;
margin-top : 0px;
background : #ffffff url(radiant.jpg) repeat-x;
border-right : 1px solid #cccccc;
border-left : 1px solid #cccccc;
padding : 20px;
}
#info{
clear : both;
font-size : 1.2em;
color : #6d5a5e;
overflow : auto;
background : #ffffff url(radiant.jpg) repeat-x;
padding : 20px 0 0 20px;
margin-bottom : 10px;
}
* html #info{ /* CSS-Anweisung ausschliesslich für Internet Explorer. */
clear : both;
font-size : 1.2em;
color : #6d5a5e;
overflow : auto;
background : #ffffff url(radiant.jpg) repeat-x;
padding : 10px 0 10px 20px;
}
ul {
list-style-type: none;
}
#ad h1, #navi h1, #info h1, #info h2{
display : none; /* Titel für visuelle Browser nicht anzeigen */
}
/* ad Bereich */
#ad img {
float : left;
margin-top : 20px;
margin-right : 20px;
}
#ad p {
margin-top : 12px;
font-size: 3.6em;
color : #ffffff;
}
/* navi Bereich */
#navi ul {
padding-top : 25px;
font-size : 3.6em;
color: #6d5a5e;
line-height : 42px;
}
#navi ul a, #info a:link, #info a:visited, #info a:active {
color : #000000;
text-decoration : none;
}
#navi ul a:hover {
color : #6d5a5e;
text-decoration : none;
}
/* info Bereich */
#info a, #info a:link, #info a:visited, #info a:active {
color : #6d5a5e;
text-decoration : none;
}
#info a:hover {
color : #000000;
background : none;
}
#info address {
float : left;
width : 240px;
font-weight : normal;
font-style : normal;
}
#info address a, #info address a:link {
text-decoration : underline;
}
#info ul li {
float : left;
width : auto;
margin : 0 10px;
}
.tel {
margin-top : 5px;
display : block;
}
/* content Bereich */
#content h1 {
color : #6d5a5e;
font-size : 3.6em;
font-weight : normal;
font-style : normal;
}
#content h2 {
color : #6d5a5e;
font-size : 2.4em;
font-weight : normal;
font-style : normal;
margin-bottom : 6px;
margin-top : 14px;
}
#content p {
color : #000000;
font-size : 1.2em;
font-weight : normal;
font-style : normal;
margin-top : 0;
margin-bottom : 6px;
}
Inhalt und Design verbinden
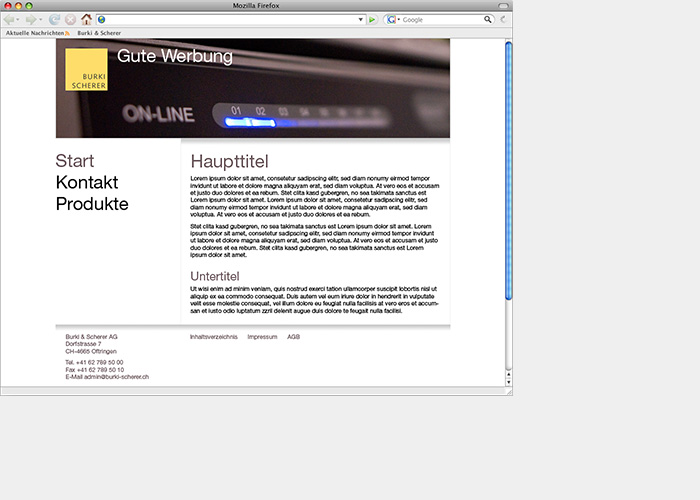
Wenn eine HTML-Datei durch Klick auf einen Link angefordert wird, interpretiert der Web-Browser den HTML-Code und versucht ihn im Browser darzustellen. Findet der Browser in dieser HTML-Datei einen Verweis auf eine CSS-Datei, so wird diese ebenfalls interpretiert und die HTML-Datei gemäss diesen Formatierungsanweisungen korrekt im Browser dargestellt. Die CSS-Datei für sich ist nur eine Formatvorlage und entfaltet ihre Funktionalität erst in Kombination mit einer HTML-Datei. Der unten stehende Code-Ausschnitt zeigt die Verknüpfung mit der CSS-Datei.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<!-- Hierbei handelt es sich um einen Kommentar. Kommentare werden vom Browser nicht interpretiert. Kommentare dienen als Hinweise für den Programmierer. Kommentare stehen immer oberhalb des kommentierten Codeteils. -->
<head>
<title>Meine Homepage</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<!-- Die HTML-Seite muss mit der CSS-Datei verknüpft werden, damit der Browser beim Lesen des HTML-Codes diesen nach den Angaben in den Gestaltungsrichtlinien der CSS-Datei ausführen kann. -->
<link rel="stylesheet" type="text/css" media="all" href="styles.css" />
</head>
Jep! Mit dem Erstellen des strukturierten HTML-Codes und der dazugehörenden CSS-Datei ist die Webseite nun fertig.